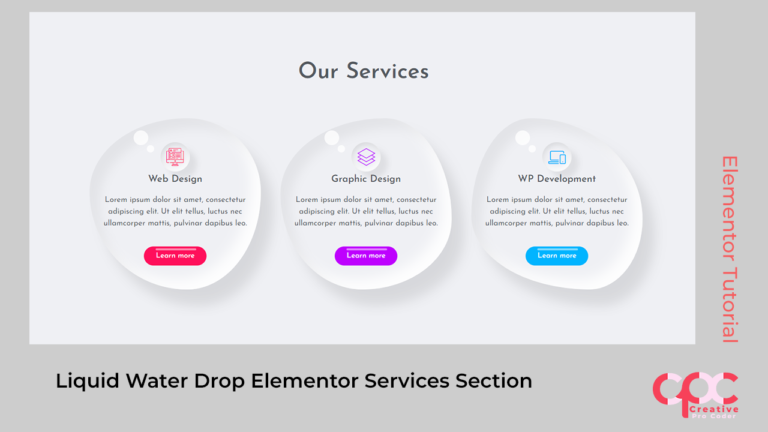
Find the Liquid Water Drop code used in this tutorial in below
Color code used:
Page Background Color:
#eff0f4
Button Colors:
#ff0f5b
#be01fe
#01b4ffCSS code used:
#lwdropc{
width: 350px;
height: 350px;
box-shadow: inset 20px 20px 20px rgba(0,0,0,0.05),
25px 35px 20px rgba(0,0,0,0.05),
25px 30px 30px rgba(0,0,0,0.05),
inset -20px -20px 25px rgba(255,255,255,0.9);
transition: all 0.3s ease;
}
#lwdropc:hover{
border-radius: 50%;
}
.lwdropc1{
border-radius: 57% 43% 43% 57% / 43% 43% 57% 57%;
}
.lwdropc2{
border-radius: 61% 39% 52% 48% / 44% 59% 41% 56%;
}
.lwdropc3{
border-radius: 35% 65% 31% 69% / 57% 59% 41% 43%;
}
.lwicon .elementor-icon i{
width: 60px;
height: 60px;
background: #eff0f4;
border-radius: 50%;
box-shadow: inset 2px 5px 10px rgba(0,0,0,0.1),
inset -2px -5px 10px rgba(255, 255, 255, 1),
15px 15px 10px rgba(0,0,0,0.05),
15px 10px 15px rgba(0,0,0,0.025);
}